上一篇文章介绍了如何使用学生优惠创建Azure虚拟机,本文介绍在虚拟机上使用宝塔搭建个人的网站服务
一、网站服务创建
1、自定义创建网页
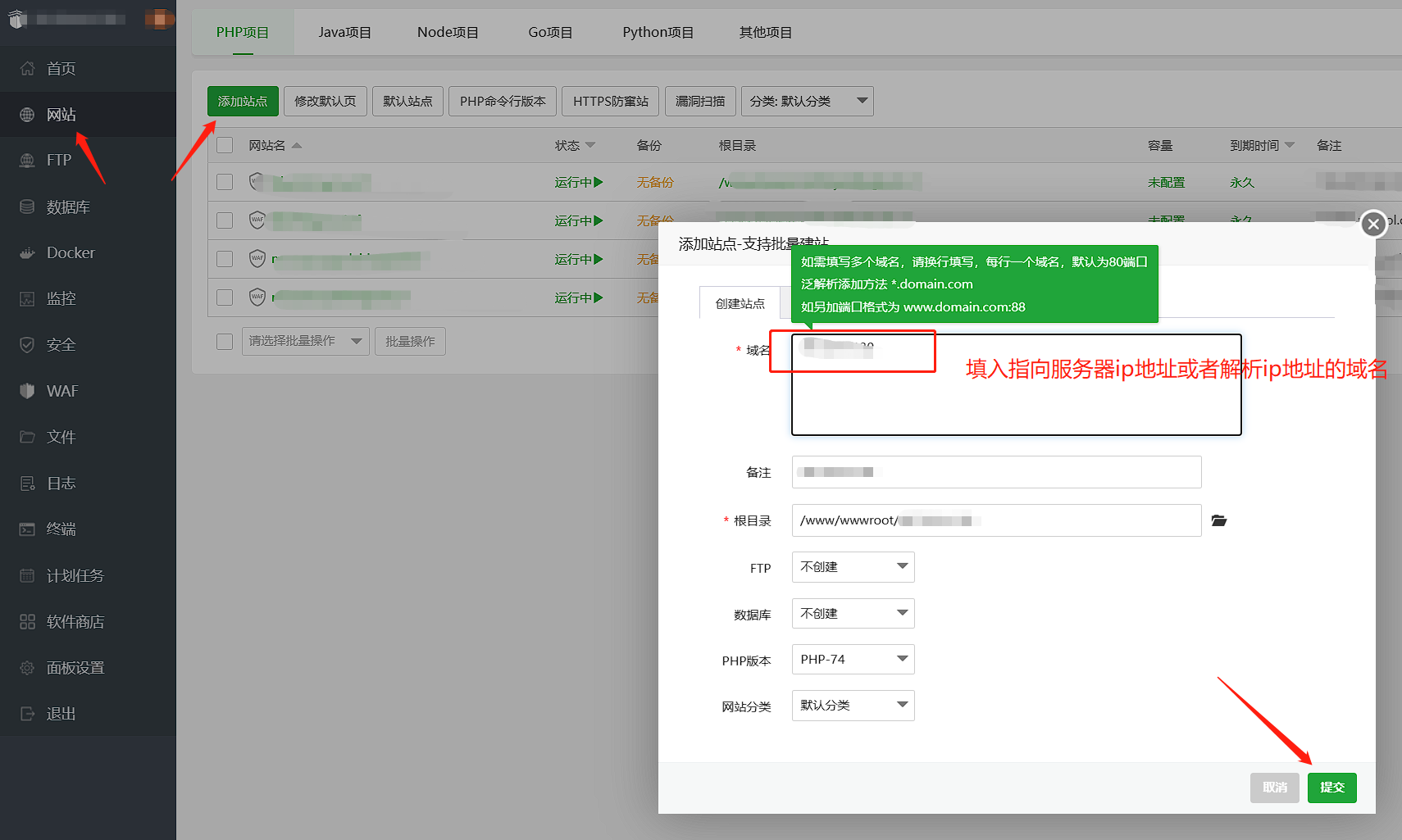
在宝塔的首页,进入网站页面,点击添加站点进行网站创建,域名栏中填入解析到服务器ip地址的域名或者服务器的IP地址。
根目录就是网站文件存储的路径,学过PHP或者html的人可以通过修改网站文件,展示自己想要的内容。

在点击提交后,访问网站的域名即可进入网页,若没进行改动,默认空白站点如图所示。

修改站点目录下的index.html文件可对站点内容进行修改,这里就不进行赘述了,不是计算机专业的也不会倒腾这些。
2、一键创建网站
宝塔中集成了不少网站部署的一键脚本,只需要进行简单的设置,就可以完成复杂网页的部署,比如wordpress个人博客、discuz论坛等。
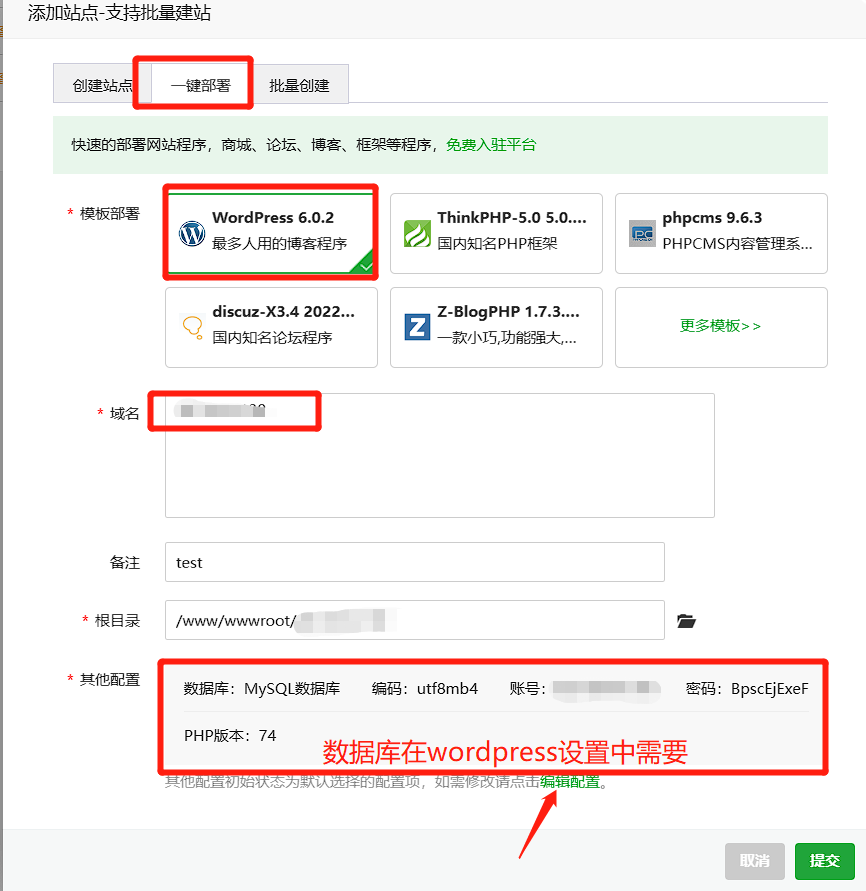
本文以wordpres部署为例,依旧是在网站创建页面,选择一键部署页面,模板部署勾选WordPress,域名填入解析到服务器的域名,还需要配置数据库,数据库默认设置了账号和密码,wordpress会与这个数据库进行绑定,博客的数据存储在这个数据库中,非常重要,注意不要把数据库删了。如果想自定义设置账号和密码,可以点击编辑配置进行修改。

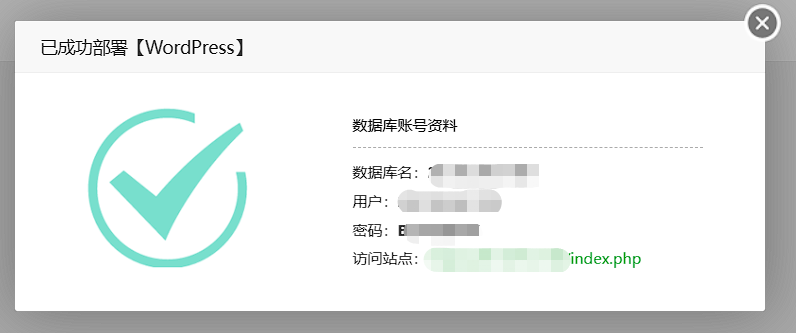
完成配置后,点击提交,过一会就会自动拉取wordpress源代码进行部署,通过点击弹窗中的访问站点即可访问网站服务。

访问网址进入wordpress网站页面,开始wordpress的初始化配置,选择语言为简体中文

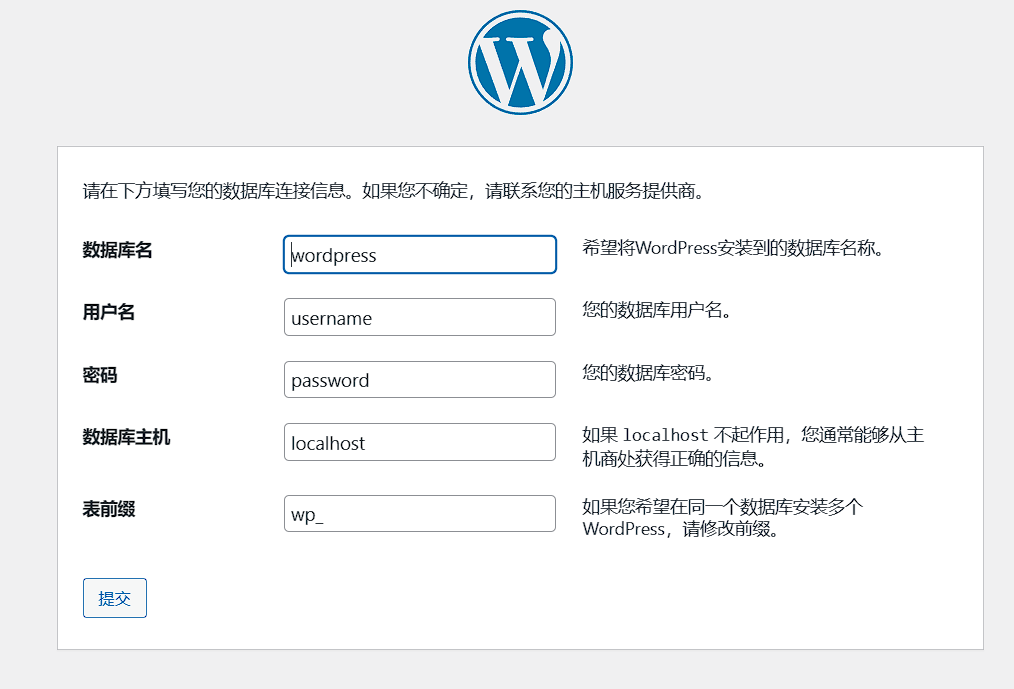
点击继续,下一步进行数据库绑定,将网站创建中一起创建的数据库名、用户名和密码填入栏中,其他的保持默认就行,点击提交。

完成数据库配置,进入网站信息设置页面,标题、用户名、密码、电子邮箱等信息自行修改,然后点击安装Wordpress进行部署。

完成部署后,通过上一步自己设置的用户名和密码就可以登录服务器后台,假设博客地址为www.test.com,博客后台的登录网址为 www.test.com/wp-admin。

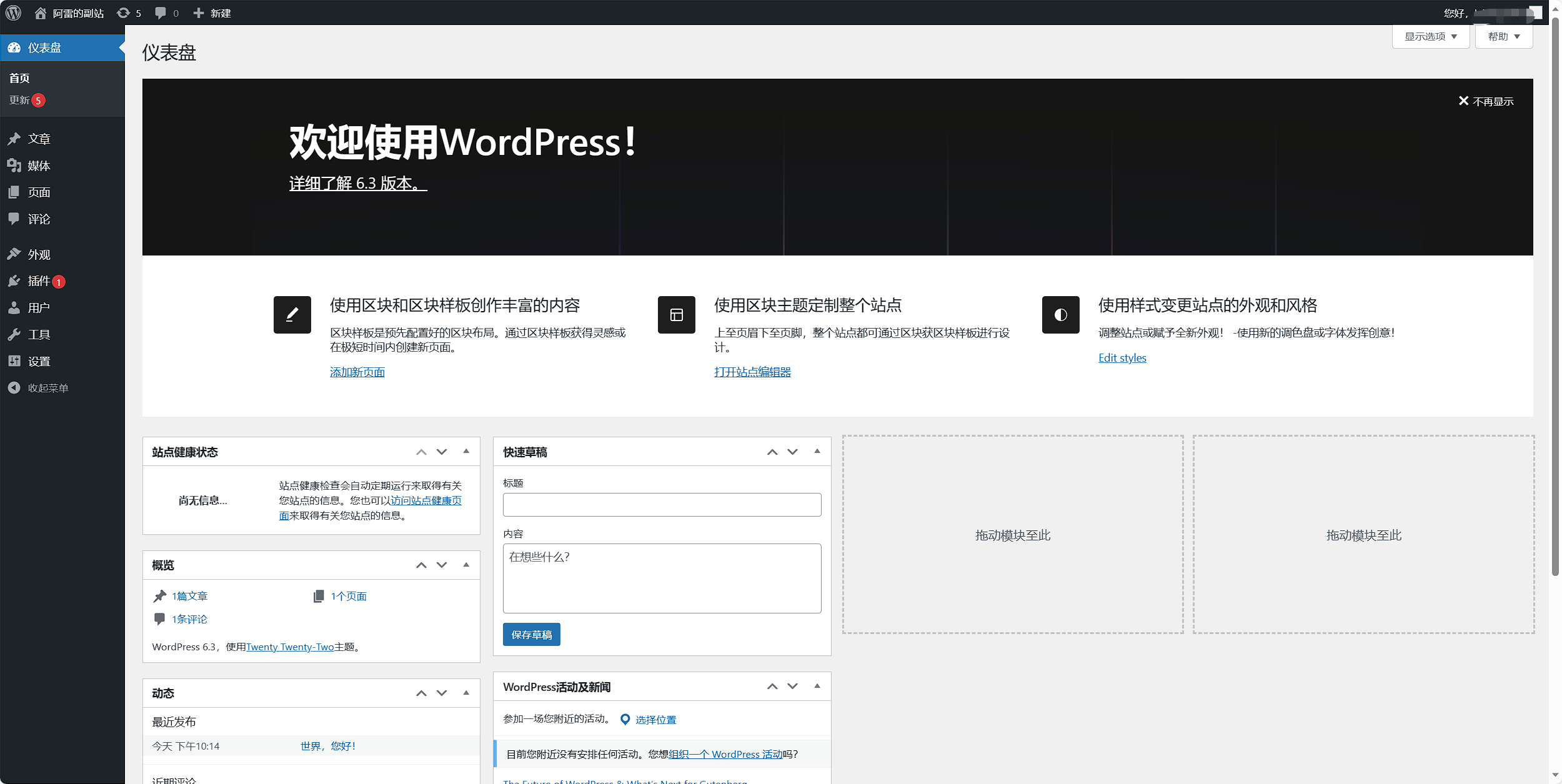
登录后,进入WordPress后台界面,如图所示。
搭建成功,可以自定义自己的模块、插件、等等配置了。

详细的博客主题配置,可见另一篇文章wordpress-argon主题 - 阿雷的小窝 (leiting2020.top)。
二、docker部署nextcloud服务
安装docker和docker compose
在线安装docker环境
curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun
systemctl enable docker
#启动Docker服务:
systemctl start docker
#检查是否安装成功:
docker versionUbuntu 上安装 Docker Compose
下载 Docker Compose:
使用 curl 从 GitHub 的 Docker Compose 仓库下载最新版本的二进制文件。请注意,下面的命令将下载指定版本的 Docker Compose,请检查 Docker Compose 发布页面 以获取最新版本,然后将 URL 中的版本号替换为最新版本。
sudo curl -L "https://github.com/docker/compose/releases/download/1.29.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose 为二进制文件添加执行权限:
sudo chmod +x /usr/local/bin/docker-compose验证安装:
要验证 Docker Compose 是否已成功安装,可以运行以下命令并检查返回的版本信息:
docker-compose --version如果安装成功,它应该输出类似于以下的信息,显示 Docker Compose 的版本号:
docker-compose version 1.29.2, build 1110ad01docker compose安装nextcloud
编写docker-compose.yml文件
创建一个nextcloud文件夹,在文件夹中创建一个名为docker-compose.yml的文件,在文件中写入以下内容。
---
version: '3.2'
networks:
default:
name: nextcloud
services:
app:
image: nextcloud:latest
container_name: nextcloud # 容器名
restart: unless-stopped
volumes:
- ./app:/var/www/html
environment:
- MYSQL_PASSWORD=nextcloud_password # 按需修改,不要含有$字符
- MYSQL_DATABASE=nextcloud
- MYSQL_USER=nextcloud
- MYSQL_HOST=db
ports:
- 7602:80 # 按需修改
networks:
- default
cache:
image: redis
restart: unless-stopped
expose:
- "6379" # 可用此默认。因为这是暴露而不是映射
volumes:
- ./cache:/data
command: redis-server --requirepass 'redis_password' # 按需修改,不要含有$字符
networks:
- default
db:
image: mariadb:latest
restart: unless-stopped
# 下面的command与官网略有不同。它将有助于避免MYSQL数据库的4047报错。
command: --transaction-isolation=READ-COMMITTED --binlog-format=ROW --innodb-file-per-table=1 --skip-innodb-read-only-compressed
volumes:
- ./db:/var/lib/mysql
environment:
- MYSQL_ROOT_PASSWORD=nextcloud_password_root # 按需修改,不要含有$字符
- MYSQL_PASSWORD=nextcloud_password # 按需修改,不要含有$字符
- MYSQL_DATABASE=nextcloud
- MYSQL_USER=nextcloud
networks:
- defaultyml文件创建了三个docker容器,分别是nextcloud、redis和mariadb。
- Networks: 在这个部分,定义了一个名为 "default" 的网络,这个网络将用于连接应用程序的容器,缓存容器和数据库容器。这个网络名为 "nextcloud"。
- Services: 这是一个包含了你想要部署的容器服务的列表。
- app: 这是 Nextcloud 应用程序的容器。它使用了 Nextcloud 的最新镜像,映射了本地的
./app目录到容器内的/var/www/html目录,提供了与主机之间的文件共享。此外,它设置了一些环境变量来配置应用程序连接到 MariaDB 数据库,以及将容器内的 80 端口映射到主机的 7602 端口。 - cache: 这是 Redis 缓存的容器。它使用 Redis 镜像,映射了本地的
./cache目录到容器内的/data目录,暴露了 Redis 默认的 6379 端口,设置了 Redis 的密码。 - db: 这是 MariaDB 数据库的容器。它使用 MariaDB 最新的镜像,映射了本地的
./db目录到容器内的/var/lib/mysql目录,设置了一些环境变量来配置 MariaDB 数据库的根密码、数据库名称、用户等。
- app: 这是 Nextcloud 应用程序的容器。它使用了 Nextcloud 的最新镜像,映射了本地的
这个配置文件的主要目的是创建一个包含 Nextcloud 应用程序、Redis 缓存和 MariaDB 数据库的多容器应用程序。容器之间可以通过定义的网络进行通信。请注意,你需要根据实际情况对一些敏感的配置信息(如密码)进行适当的修改。
部署服务
使用cd命令回到创建的nextcloud文件夹中,文件夹中存放着编写好的docker-compose.yml文件,通过在命令行中键入以下命令部署服务
cd $/../nextcloud && docker-compose up -d部署反代服务和SSL
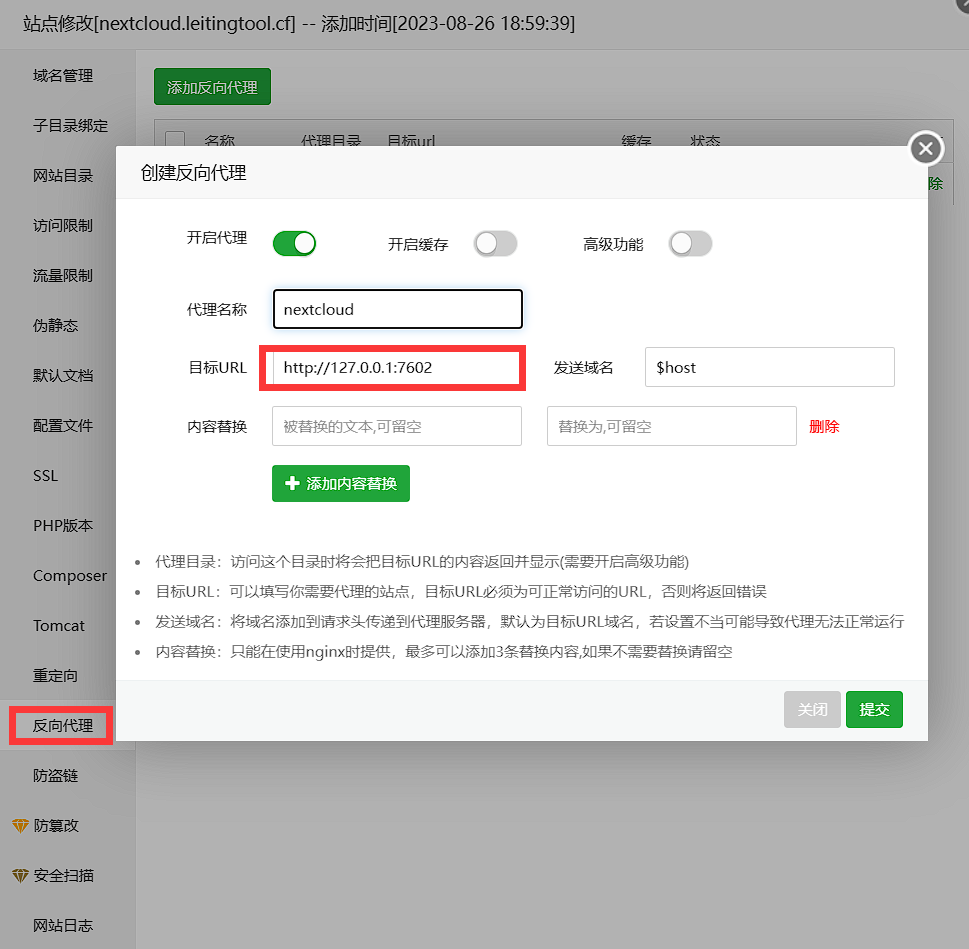
创建一个解析好的域名nextcloud.com,在宝塔中创建一个网站,添加反向代理服务,目标URL设置为blog.leihub.cn:7602,7602即nextcloud容器监听的端口。

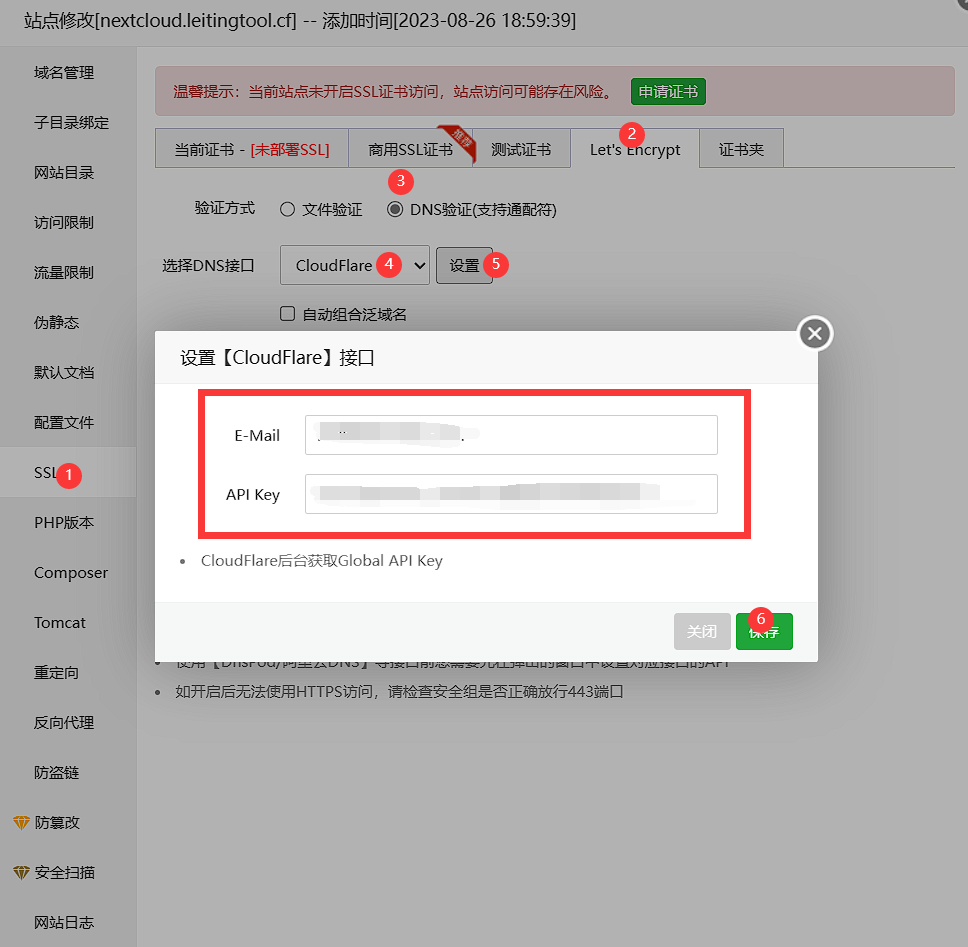
反向代理的域名只支持使用 DNS 验证进行 SSL 证书申请,域名在哪个厂商进行解析,就选择那个解析接口设置,在弹窗中填入腾讯云 CloudFlare的 E-mail以及 Api Key,选择需要申请证书的域名,点击申请即可,这部分内容在云服务器+FRP+Nginx,无需添加端口,直接使用域名访问家里的任何设备 - 阿雷的小窝 (leiting2020.top)提到过。

完成设置后,申请的证书会自动进行部署,推荐打开强制 HTTPS,这样更安全可靠。
配置nextcloud
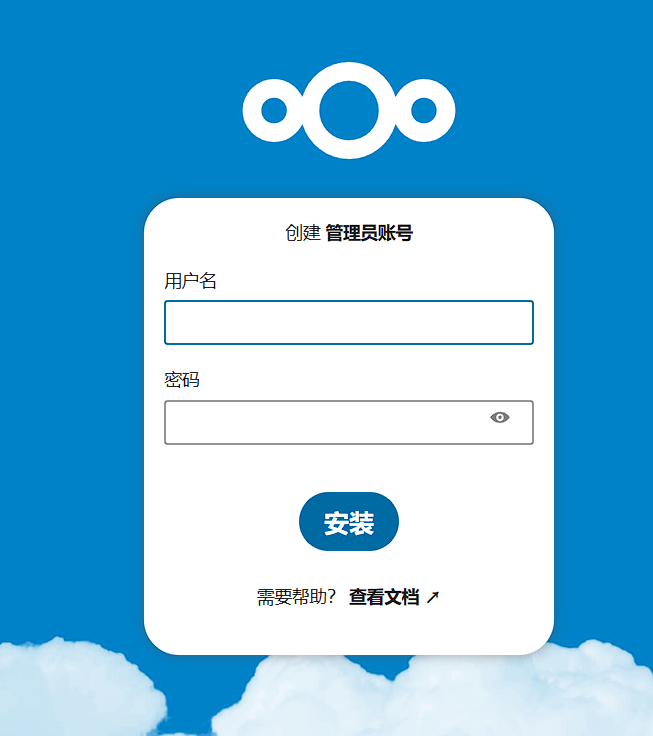
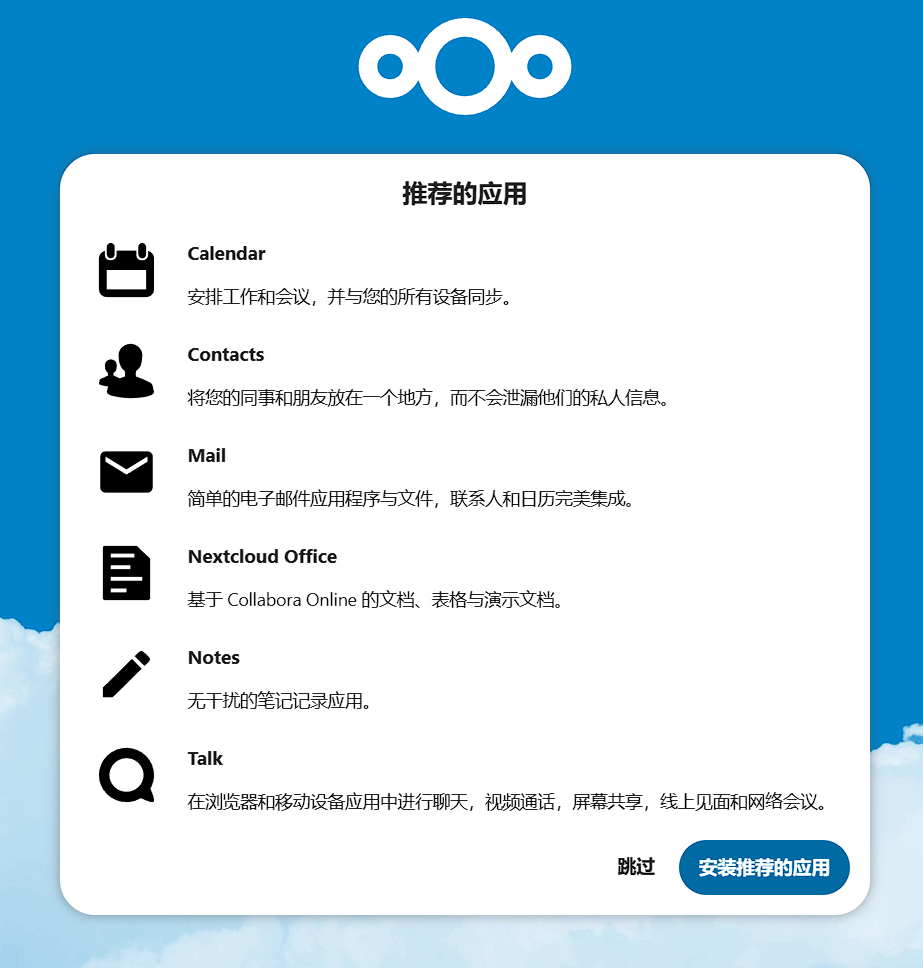
通过反代的域名即可进入nextcloud网页进行设置。

完成账户设置后,进入页面如图所示

最后,为了让redis生效,我们需要配置/../nextcloud/app/config/config.php :
sudo vim /../nextcloud/app/config/config.php 添加以下内容:
//'memcache.local' => '\\OC\\Memcache\\APCu' // 用本地式缓存使用APCu // 注释这行
'memcache.local' => '\\OC\\Memcache\\Redis',
'memcache.distributed' => '\\OC\\Memcache\\Redis', // 分布式缓存使用Redis
'memcache.locking' => '\\OC\\Memcache\\Redis', // 启用Redis缓存的文件锁
'redis' => array(
'host' => 'cache', // 这里和mariadb的逻辑相同,填写容器links时映射的主机名。不推荐写IP地址,因为容器重启会失效。
'port' => 6379,
'password' => 'redis_password' // 这是之前在配置docker-compose时配置的redis密码
),
'filelocking.enabled' => 'true',
// 强制https(如果没有则加上)
'overwriteprotocol' => 'https',
// 默认的电话区域(如果没有则加上)
'default_phone_region' => 'CN',然后重启docker-nextcloud服务:
cd /../nextcloud/ && docker-compose down && docker-compose up -d这样就完成使用docker部署nextcloud了,可以使用属于自己的网盘啦
三、使用Frp进行内网穿透
我之前使用的是腾讯云进行穿透,轻量云的8m简直小水管,微软云都是 Gbps级别的网速,用作nextcloud和群晖相册的穿透速度肯定会快不少。
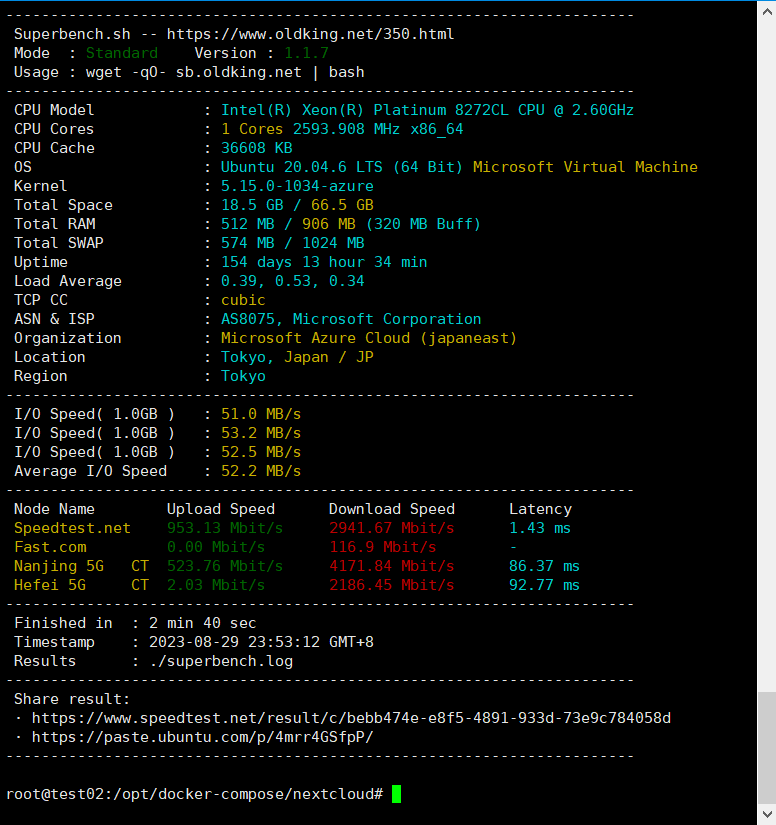
使用命令进行测速
wget -qO- --no-check-certificate https://raw.githubusercontent.com/oooldking/script/master/superbench.sh | bash微软云测速结果

还是国外的vps速度香,速度快相较于国内还更便宜!不过我的服务都部署在腾讯云上,感觉自已经被套牢了,懒得去迁移了。。如果腾讯云能够和微软云一样,那简直是,泰库辣!
Frp部署之前在云服务器+FRP+Nginx,无需添加端口,直接使用域名访问家里的任何设备 - 阿雷的小窝 (leiting2020.top)中介绍过,方法都是一样的,这里就不重复了。
四、部署V2ray
通过在微软云中创建V2ray和客户端实现科学上网。
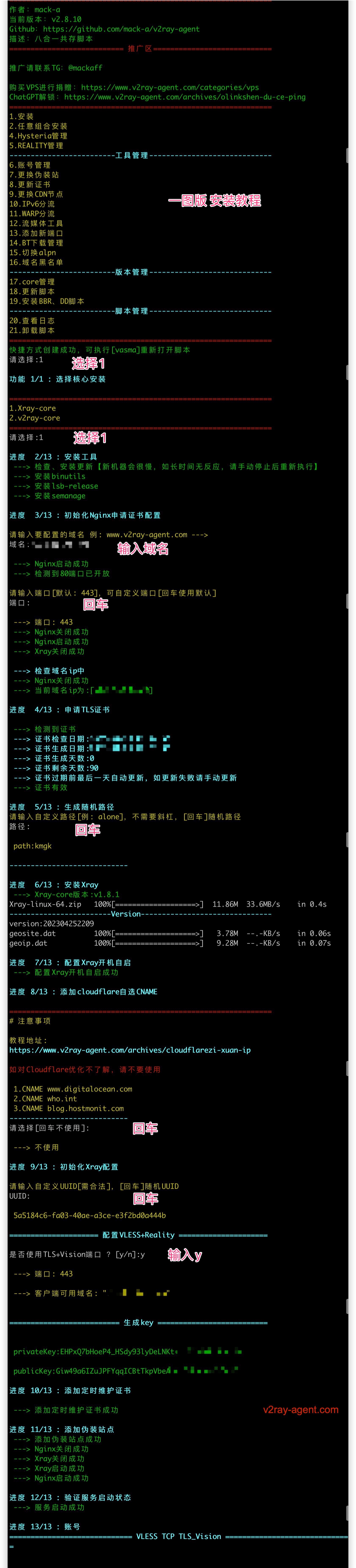
服务端的v2ray有一键脚本,项目地址为:[mack-a/v2ray-agent: VLESS(TCP_Vision、Reality、gRPC、WS)、VMess(WS)、Trojan(TCP、gRPC)、Hysteria、Tuic 八合一共存脚本 (github.com)](https://github.com/mack-a/v2ray-agent)
在命令行中执行如下命令:
- 支持快捷方式启动,安装完毕后,shell输入【vasma】即可打开脚本,脚本执行路径[/etc/v2ray-agent/install.sh]
- Github
wget -P /root -N --no-check-certificate "https://raw.githubusercontent.com/mack-a/v2ray-agent/master/install.sh" && chmod 700 /root/install.sh && /root/install.sh- 官方网站【备用】
wget -P /root -N --no-check-certificate "https://www.v2ray-agent.com/v2ray-agent/install.sh" && chmod 700 /root/install.sh && /root/install.sh一图流教程

完成搭建后,会输出V2ray的配置信息,根据信息,使用V2ray就可以实现科学上网。
我一般使用的客户端时V2rayN,下载地址为2dust/v2rayN: A GUI client for Windows, support Xray core and v2fly core and others (github.com)
参考
2、2dust/v2rayN: A GUI client for Windows, support Xray core and v2fly core and others (github.com)