引言
之前许多其他的博客都讲到了将Hexo博客部署到github pages,vercel等网站进行托管,这些托管网站大都在境外,访问速度堪忧。本文将详细指导你如何利用腾讯云的Serverless服务和Hexo框架,在国内轻松部署自己的博客。
一、准备阶段
-
安装Node.js环境
官网下载地址:http://nodejs.cn/download/,根据自己电脑选择32位还是64位选择进行安装。版本需要 > 12,因为Serverless Cloud Framework只支持12以后的版本。
-
安装Hexo
进入安装hexo的文件夹,按住shift+右键,进入powershell命令行,执行以下命令使用nodejs安装hexo。
$ npm install hexo-cli -g -
安装最新版本的 Serverless Cloud Framework
在命令行中运行如下命令:
$ npm i -g serverless-cloud-framework如果之前您已经安装过 Serverless Cloud Framework,可以通过以下命令升级到最新版。
$ npm update -g serverless-cloud-framework安装完毕后,通过运行
scf -v命令,查看 Serverless Cloud Framework 的版本信息:$ scf -v -
开通腾讯云COS和CDN
二、Hexo博客初始化与配置
-
创建一个新的Hexo博客
执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
$ hexo init hexo # 生成 Hexo 目录 $ cd hexo # 进入Hexo目录 $ npm install #安装相关依赖新建完成后,指定文件夹的目录如下:
. ├── _config.yml ├── package.json ├── scaffolds ├── source | ├── _drafts | └── _posts └── themes -
安装完成后,可以通过
hexo g命令生成静态页面:$ hexo g # generate如果希望在本地查看效果,也可以运行下列命令,通过浏览器访问
localhost:4000查看页面效果。$ hexo s # server
如果可以看到博客页面就说明已配置成功,接下来可以将博客文件部署到腾讯云Serverless了。
三、部署到腾讯云
-
准备工作
- 已拥有自定义域名(例如 www.example.com),并确保输入的域名已备案。
- 如果需要 HTTPS 访问,可以申请证书并且 获得证书 ID (例如:certificateId : axE1bo3),个人站点可以直接申请 域名型(DV)免费 SSL 证书。
- 账号实名并已经 开通 CDN 服务。
-
配置部署文件
在
hexo目录下,创建serverless.yml文件。# serverless.yml component: website name: myWebsite app: websiteApp stage: dev inputs: src: src: ./public index: index.html error: index.html region: ap-shanghai #cos存储桶的地域 bucketName: my-hexo-bucket #新建存储桶的名字 protocol: https # 新增的 CDN 自定义域名配置 hosts: - host: www.example.com # 希望配置的自定义域名 https: switch: on http2: off certInfo: certId: 'axE1bo3' # certificate: 'xxx' # privateKey: 'xxx' -
部署服务
再次通过以下命令进行部署,并可以添加
--debug参数查看部署过程中的信息。$ scf deploy如您的账号未等率腾讯云,您可以直接通过微信扫描命令行中的二维码进行授权登录和注册。
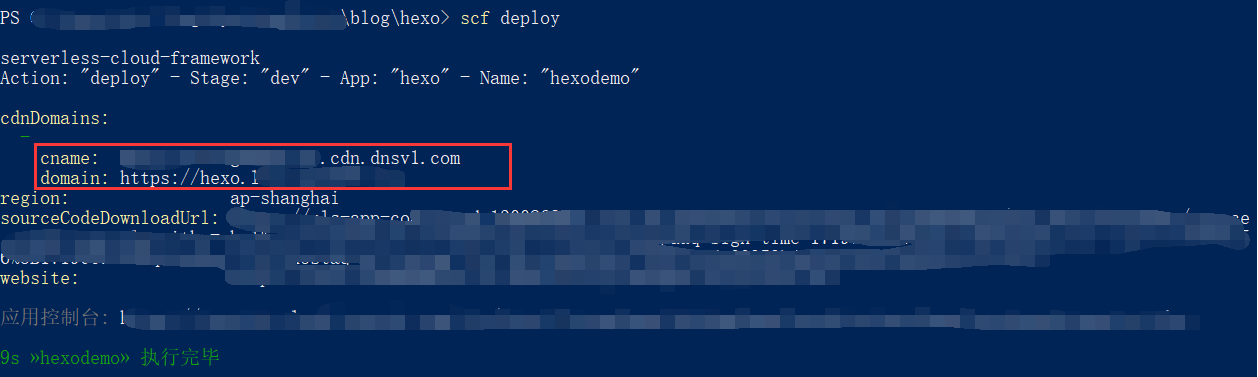
部署完成后,在命令行的输出中可以查看到一个以
.cdn.dnsv1.com为后缀的 CNAME 域名。在 DNS 服务商(推荐腾讯云)处设置好对应的 CNAME 并生效后,即可访问自定义 HTTPS 域名。访问自定义的cdn域名,即可查看您的 Serverless Hexo 站点。
-
删除项目
在 serverless.yml 文件所在的目录下,通过以下命令移除部署的静态网站 Website 服务。移除该应用时,只删除云函数相关的配置、代码。关联的其他云资源(如 COS、CLS 等),平台均不会关联删除,需要自行前往对应产品控制台删除,避免不必要的计费。
总结
通过腾讯云的Serverless服务和Hexo的强大功能,你可以快速部署并维护一个高性能、低成本的个人博客。希望本指南能帮助你顺利完成部署,享受写作和分享的乐趣。